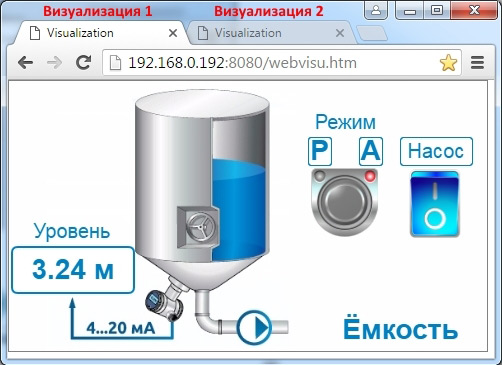
В данной статье будет рассмотрен один из вариантов работы с Web-визуализациями нескольких программируемых логических контроллеров. Как правило, визуализация каждого контроллера работает независимо и открывается в отдельной вкладке Web-браузера (см. пример на рис. 1).

Это удобно для большинства применений. Но иногда возникает задача объединить эти визуализации в рамках одной вкладки браузера. Примером такого применения может служить работа в браузере в полноэкранном режиме. Переключать вкладки в данном режиме не удобно, особенно если монитор сенсорный.
Данная задача решается достаточно просто. Для этого необходимо создать html-файлы для каждой визуализации, в которых настроить переключение визуализаций с помощью экранных кнопок.
Рассмотрим решение подробнее. В данном примере имеем два промышленного ПЛК Berghof ECC2100 с IP-адресами 192.168.0.191 и 192.168.0.192. На каждом из ПЛК нарисована своя визуализация.
Задача: отобразить обе визуализации в рамках одной вкладки браузера и иметь возможность переключаться между ними, а также видеть обе визуализации одновременно.
В первую очередь необходимо создать визуализацию на каждом контроллере в среде программирования CODESYS, выполнив следующую последовательность действий:
1. Создаем новый проект CODESYS для выбранной модели контроллера.
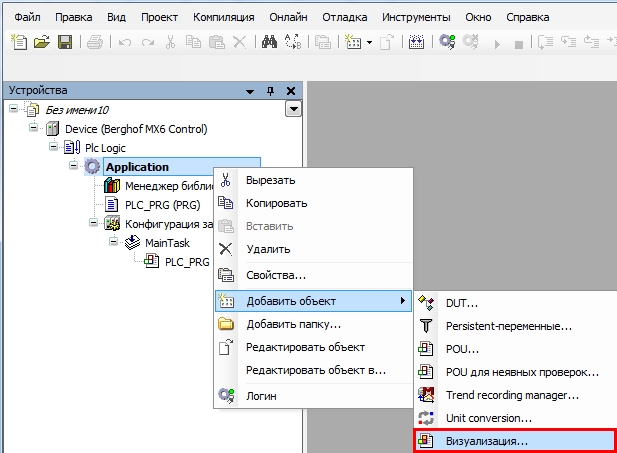
2. Щелкнув правой кнопкой мыши на Application, добавляем визуализацию (см. рис. 2).

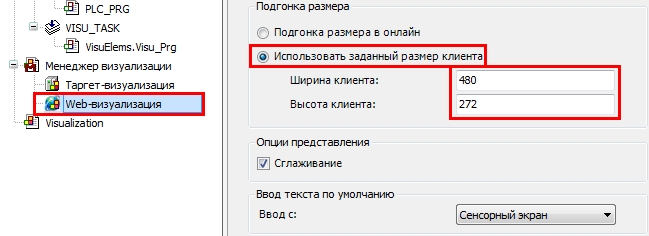
3. Настраиваем фиксированный размер визуализации (в данном примере 480×272 пикселей).

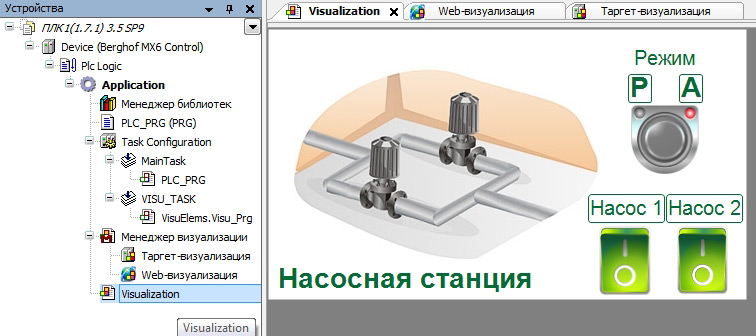
4. Используя палитру элементов CODESYS, рисуем необходимую визуализацию (см. рис. 4). Более подробная информация о создании визуализации доступна в Руководстве по эксплуатации на контроллеры Berghof.

5. Записываем проекты в контроллеры.
Никаких дополнительных действий при программировании контроллера для решения данной задачи не требуется. Фиксированный размер визуализации задается для того, чтобы при настройке отображения двух визуализаций на одном экране задать корректные границы для каждой из них.
Следующим этапом необходимо создать три html-файла, по одному для каждого режима (отображение визуализации 1, визуализации 2, обе визуализации вместе). Создать файлы можно в любом текстовом редакторе, а потом сохранить в формате *.htm. В данном примере файлы имеют следующие имена: example1.htm, example2.htm, example1_2.htm
Рассмотрим файл example1.htm.
<html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Визуализация 1</title> <link rel="stylesheet" href="bootstrap.min.css"> </head> <body> <center> <br> <div class="row"> <div class="col-md-12"> <iframe src="http://192.168.0.191:8080/webvisu.htm" width="500" height="300" frameborder="no" scrolling="no" hspace="0" vspace="0"></iframe> </div> </div> <br> <div class="row"> <div class="col-md-12"> <div class="btn-group" role="group" aria-label="..."> <a href="#" type="button" class="btn btn-success btn-lg">Визуализация 1</a> <a href="example2.htm" type="button" class="btn btn-default btn-lg">Визуализация 2</a> <a href="example1_2.htm" type="button" class="btn btn-default btn-lg">Визуализация 1+2</a> </div> </div> </div> </center> </body> </html>
Этот файл создает в окне браузера фрейм (ограниченная самостоятельная область экрана, размером в данном случае 500×300 пикселей), в котором открывается визуализация контроллера с IP-адресом 192.168.0.191:
<div class="row"> <div class="col-md-12"> <iframe src="http://192.168.0.191:8080/webvisu.htm" width="500" height="300" frameborder="no" scrolling="no" hspace="0" vspace="0"></iframe> </div> </div>
Под фреймом размещены 3 кнопки переключения между html-файлами:
<div class="row"> <div class="col-md-12"> <div class="btn-group" role="group" aria-label="..."> <a href="#" type="button" class="btn btn-success btn-lg">Визуализация 1</a> <a href="example2.htm" type="button" class="btn btn-default btn-lg">Визуализация 2</a> <a href="example1_2.htm" type="button" class="btn btn-default btn-lg">Визуализация 1+2</a> </div> </div> </div>
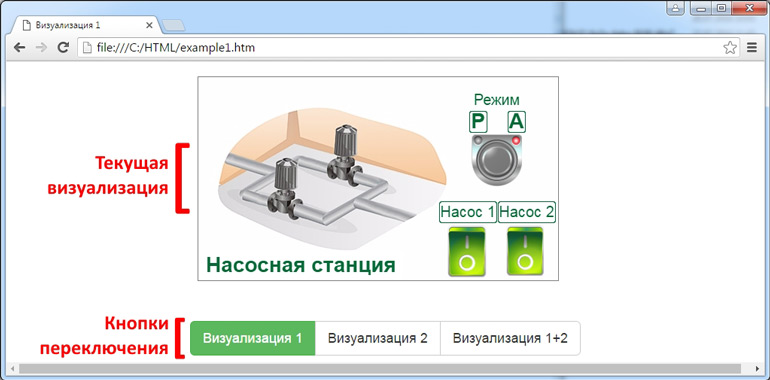
Если открыть в браузере файл example1.htm, то видим следующую картину (см. рис. 5).

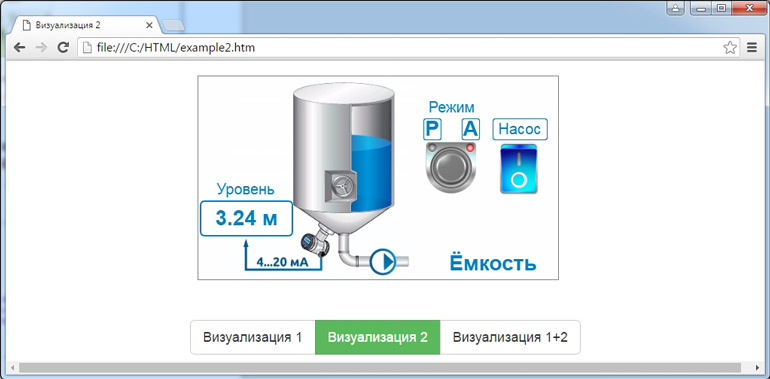
Файл example2.htm (отображение визуализации со второго контроллера) аналогичен первому, за исключением другого IP-адреса контроллера и внешнего вида кнопок (см. рис. 6).
<div class="row"> <div class="col-md-12"> <iframe src="http://192.168.0.192:8080/webvisu.htm" width="500" height="300" frameborder="no" scrolling="no" hspace="0" vspace="0"></iframe> </div> </div> <br> <div class="row"> <div class="col-md-12"> <div class="btn-group" role="group" aria-label="..."> <a href="example1.htm" type="button" class="btn btn-default btn-lg">Визуализация 1</a> <a href="#" type="button" class="btn btn-success btn-lg">Визуализация 2</a> <a href="example1_2.htm" type="button" class="btn btn-default btn-lg">Визуализация 1+2</a> </div> </div> </div>

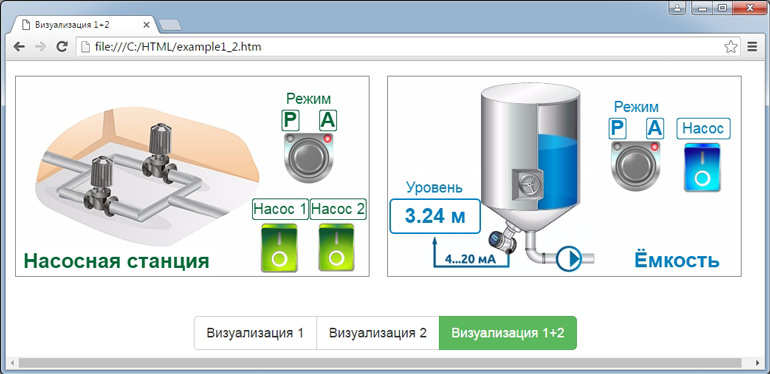
Третий файл (example1_2.htm) выводит два фрейма с визуализациями на один экран (см. рис. 7).
<div class="row"> <div class="col-md-12"> <iframe src="http://192.168.0.191:8080/webvisu.htm" width="500" height="300" frameborder="0" scrolling="no" hspace="0" vspace="0"></iframe> <iframe src="http://192.168.0.192:8080/webvisu.htm" width="500" height="300" frameborder="0" scrolling="no" hspace="0" vspace="0"></iframe> </div> </div> <br> <div class="row"> <div class="col-md-12"> <div class="btn-group" role="group" aria-label="..."> <a href="example1.htm" type="button" class="btn btn-default btn-lg">Визуализация 1</a> <a href="example2.htm" type="button" class="btn btn-default btn-lg">Визуализация 2</a> <a href="#" type="button" class="btn btn-success btn-lg">Визуализация 1+2</a> </div> </div> </div>

Для корректной работы все три html-файла нужно поместить в одну папку на компьютере. Запустить в браузере можно любой из них, а потом уже переключаться кнопками.
Примечание: в данном примере использован стиль отображения от фреймворка bootstrap:
link rel="stylesheet" href="bootstrap.min.css">
Для корректной работы данного примера необходимо скачать стиль bootstrap.min.css и сохранить в той же папке, что и html-файлы.
Руководитель отдела проектирования ООО «КИП-Сервис»
Евгений П.
При добавлении товара возникла ошибка. Пожалуйста, повторите попытку чуть позже.